El disseny en els mapes interactius: com millorar l’experiència d’usuari i usabilitat

El disseny cartogràfic és un camp en constant evolució, molt lligat a la revolució tecnològica del segle passat. En aquest article ens centrarem en la part més artística de la cartografia i, més concretament, del disseny gràfic en mapes interactius.
En els inicis d’internet, les webs primigènies estaven orientades al disseny i el desenvolupament, deixant de banda l’usuari final. Amb els anys aquesta tendència ha anat canviant. Gradualment, s’ha anat buscant adequar la navegació a l’usuari. És en aquest context quan neixen els termes “experiència d’usuari” i “usabilitat” aplicats no només a les pàgines web, sinó també als mapes.
En aquest article veurem com els nous mapes combinen disseny, desenvolupament web, experiència d’usuari i sistemes d’informació geogràfica.
Detectar quin tipus de dades representem:
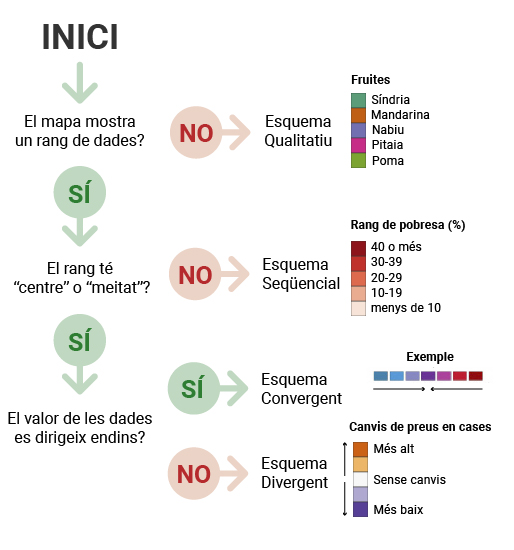
En cartografia, els colors són molt més que una eina estètica, compleixen també una funció informativa. Però per fer-ne el millor ús, és important saber la tipologia de les dades que es representa, tal com mostra el següent diagrama:

Escollir la gamma de colors:
Una vegada es té clar el tipus, s’ha de tenir en compte el significat dels colors. Per exemple, si volem representar el percentatge d’arbres plantats en un terreny, el més coherent és escollir diferents tons de verds o marronosos. La tria d’uns colors apropiats millora l’experiència d’usuari. Algunes eines útils per escollir la gamma de colors son: ESRI Color Maps o Material Palette
Tot i que no hi ha normes establertes, s’hauria de tenir en compte sempre que es pugui el seu significat psicològic, la seva representació en la vida real, o els estàndards més acceptats. La majoria de mapes limiten els colors per que aporten harmonia visual. Utilitzar un mateix to per a diferents elements ajudarà els usuaris a descodificar informació de forma intuïtiva.
És molt més fàcil crear harmonia visual amb una paleta de colors restringida. Es recomana utilitzar entre deu i dotze colors per a una paleta de cos sencer, en funció de la complexitat del mapa. Prova d’utilitzar el mateix to de color per a funcions similars. Aconseguiràs una interfície d’usuari més coherent i cohesionada.
Què transmeten els colors al mapa?

Com ha evolucionat el disseny dels mapes a Google Maps?
En l'última versió del servei cartogràfic de Google s'ha volgut reduir la paleta de colors per donar més importància als llocs d'interès, les carreteres, els noms i les línies. Per fer-ho, han utilitzat la paleta de Material Design de Google. En aquest procés, van fer un inventari de tots els colors usats en la versió anterior del mapa i es va determinar que n'hi havia massa. Per aquesta raó, es va limitar el ventall cromàtic i es va fer una aproximació amb els colors de Material.
Per exemple, si Google Maps emprava quatre colors diferents per representar els boscos, es va decidir fer-ho amb un de sol que anés bé en tots els casos. També es van eliminar els tons suaus i els efectes de transparència per colors més vius. A més, es van diferenciar millor els pics amb neu, així com la topografia de diferents regions i les textures de paisatges amb arbusts o deserts.

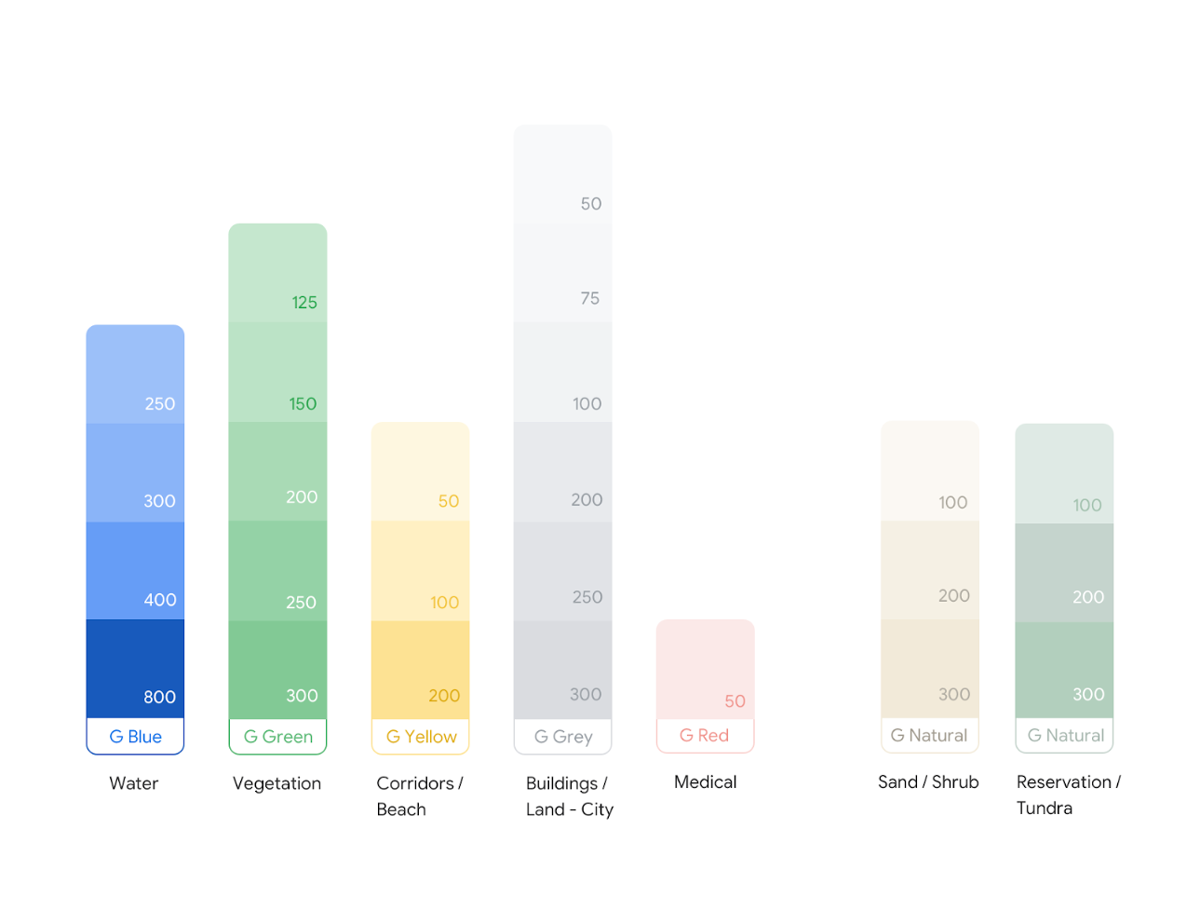
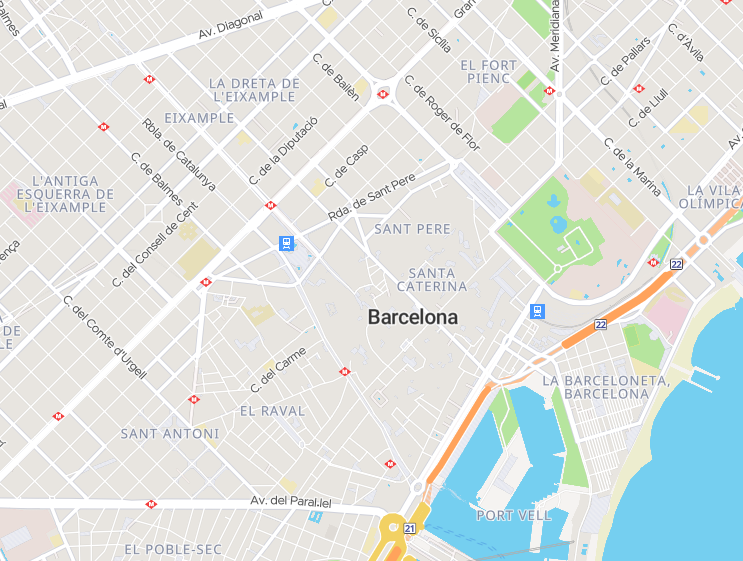
Paleta de colors actual a Google Maps amb què s'aconsegueix millorar la llegibilitat i l'accessibilitat. Crea contrast suficient per distingir els detalls.

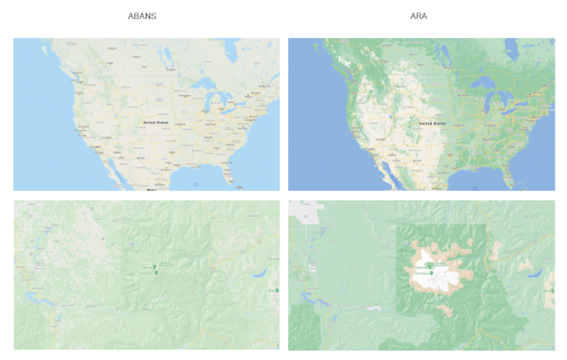
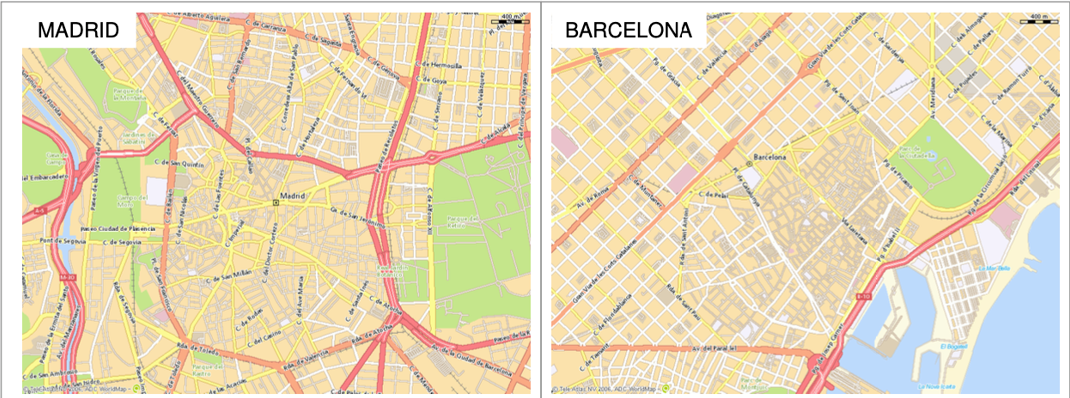
Comparació dels mapes antics i actuals de Google Maps.
La plataforma de mapes de Cercalia també ha incorporat millores per optimitzar i facilitar l'experiència de l'usuari tal i com explicàvem en l'article "La plataforma Cercalia estrena nous mapes. En la següent imatge podem veure la comparativa entre els disseny antics i actuals.



Consells que t’ajudaran a millorar els teus mapes interactius:
Una forma de millorar el potencial d’un mapa és fer que tingui una interacció autèntica i un disseny atractiu. En aquest sentit, es poden tenir en compte els següents factors:
- Adaptar els mapes a la era digital actual.
Variar la manera de representar els mapes com per exemple: utilitzar mapes il·lustrats combinats amb diferents elements multimèdia (so, fotografia, vídeo i 3D) ajuden a fer-los més atractius.
Ús de les xarxes socials: En el disseny de mapes, s’ha de tenir en compte la necessitat actual de l’usuari de poder compartir-los amb altres contactes. Per això, es poden afegir botons a la interfície per facilitar la compartició del contingut.



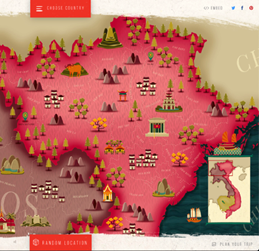
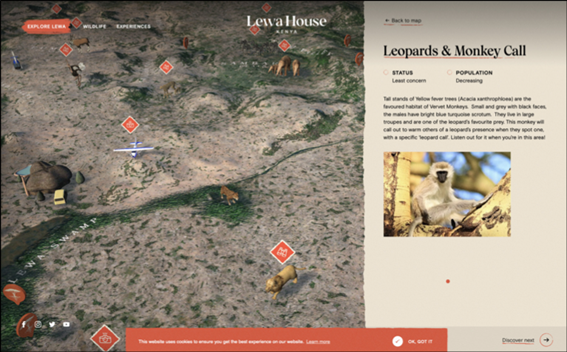
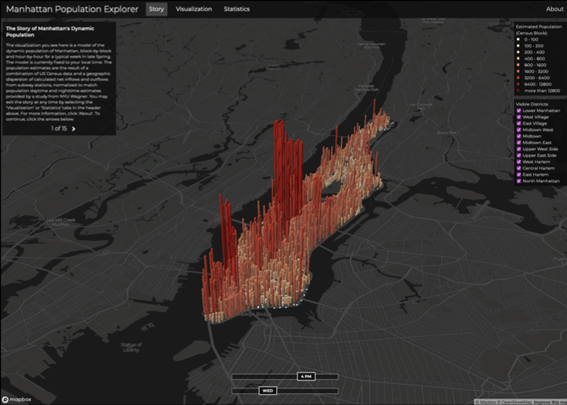
Diferents exemples de representacions de mapes: Mapa il·lustrat, Mapa en 3D amb so, Representació de dades poblacional
- Incorporar tutorials de presentació
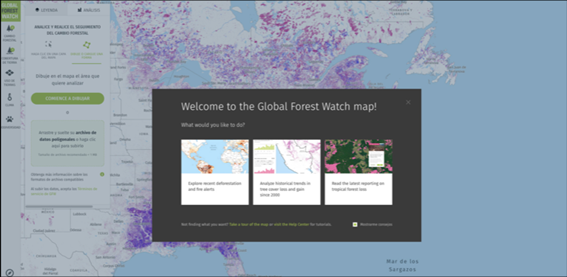
Una altra dels consells en termes d’usabilitat és guiar en tot moment l’usuari. En el procés creatiu, és important tenir en compte l’usuari en tot moment i aconseguir transmet-li el missatge que es vol. Una eina cada cop més habitual és la incorporació de tutorials que faciliten la comprensió del funcionament i del ventall de possibilitats que ofereix el mapa a l’usuari, especialment en el primer ús.

Mapa interactiu que inclou una guia "Map How-To Guide" . https://www.globalforestwatch.org/map/
- Crear nivells de jerarquia visual
És clau que l’usuari pugui entendre intuïtivament la informació del mapa segons la seva importància. Per exemple, es pot emprar un pes de lletra negreta per als noms de ciutats i un de normal per als de districtes.
- Triar la tipografia adequada
En cartografia digital, sovint es recomana fer servir fonts Sans Serif. Solen funcionar millor en mapes perquè tenen un DPI més baix a les pantalles i faciliten la seva llegibilitat. En aquest sentit, cal controlar també l’espaiat de les tipografies. Un espaiat adequat (del 120% al 145% de la mida del punt) garanteix una millor lectura.
Per altra banda, s’aconsella també l’ús de majúscules per a elements petits, com ara etiquetes de carretera.
- Tenir en compte l'accessibilitat
Un altre element important a tenir en compte és l’accessibilitat. En un mapa digital hi ha d’haver un contrast adequat per a les persones amb dificultats de visió.
Considera també crear mapes en mode clar i fosc. Aquest darrer és cada vegada més demandat, sobretot en àmbits professionals, ja que crea menys fatiga visual.
En resum, centrar-se en les necessitats de l’usuari i adaptar-se a les noves necessitats facilitarà l’experiència i l'ús de la navegació al mapa. El disseny de mapes és un camp en constant evolució pel que l’assaig-error forma part del procés del disseny i és important estar disposat a adaptar-se als canvis.