El diseño en los mapas interactivos: como mejorar la experiencia de usuario y usabilidad

El diseño cartográfico es un campo en constante evolución, muy ligado a la revolución tecnológica del siglo pasado. En este artículo nos centraremos en la parte más artística de la cartografía y, más concretamente, del diseño gráfico en mapas interactivos.
En los inicios de internet, las primeras webs estaban orientadas al diseño y el desarrollo, dejando de banda el usuario final. Con los años esta tendencia ha ido cambiando. Gradualmente, se ha ido buscando adecuar la navegación en el usuario. Es en este contexto cuando nacen los términos “experiencia de usuario” y “usabilidad” aplicados no solo en las páginas web, sino también en los mapas.
En este artículo veremos como los nuevos mapas combinan diseño, desarrollo web, experiencia de usuario y sistemas de información geográfica.
Detectar qué tipo de datos representamos:
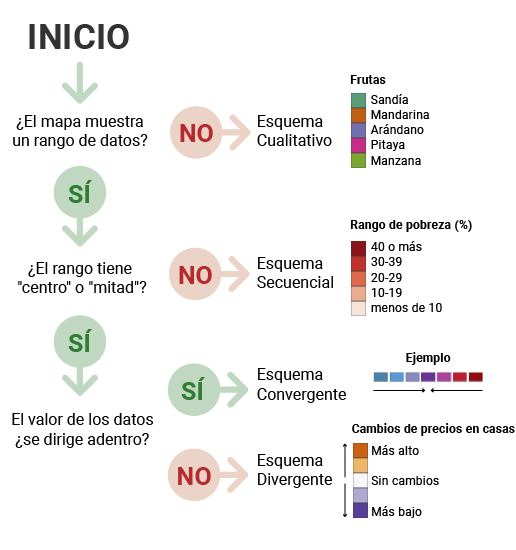
En cartografía, los colores son mucho más que una herramienta estética, cumplen también una función informativa. Pero para hacer el mejor uso, es importante saber la tipología de los datos que se representan, tal como muestra el siguiente diagrama:

Escoger la gama de colores:
Una vez se tiene clara la tipología, se tiene que tener en cuenta el significado de los colores. Por ejemplo, si queremos representar el porcentaje de árboles plantados en un terreno, lo más coherente es escoger diferentes tonos de verdes o marrones. La elige de unos colores apropiados mejora la experiencia de usuario. Algunas herramientas útiles para escoger la gama de colores sueño: ESRI Color Maps o Material Palette
A pesar de que no hay normas establecidas, se tendría que tener en cuenta siempre que se pueda su significado psicológico, su representación en la vida real, o los estándares más aceptados. La mayoría de mapas limitan los colores por que aportan armonía visual. Utilizar un mismo tono para diferentes elementos ayudará los usuarios a descodificar información de forma intuitiva.
Es mucho más fácil crear armonía visual con una paleta de colores restringida. Se recomienda utilizar entre manantial y doce colores para una paleta de cuerpo entero, en función de la complejidad del mapa. Prueba de utilizar el mismo tono de color para funciones similares. Conseguirás una interfaz de usuario más coherente y cohesionada.
Qué transmiten los colores al mapa?

Cómo ha evolucionado el diseño de los mapas en Google Maps?
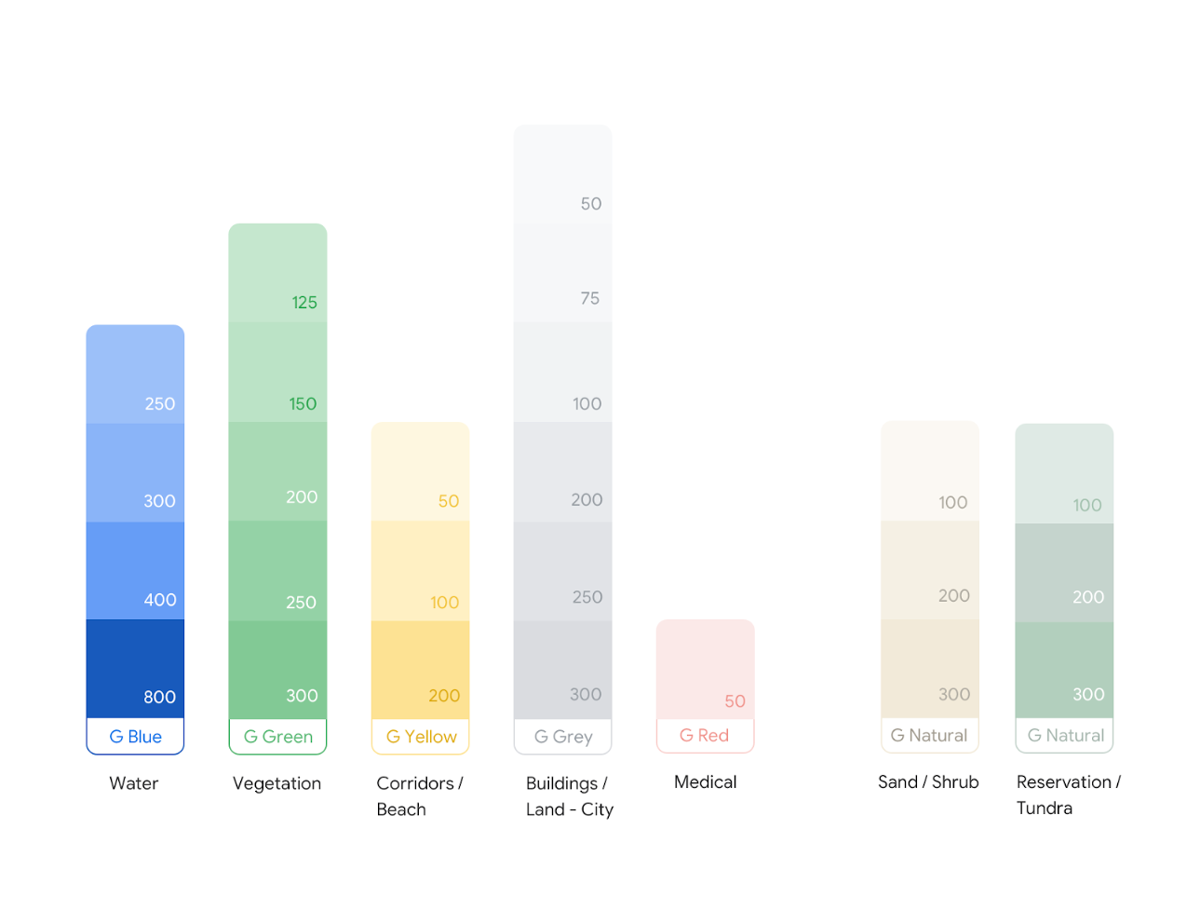
En la última versión del servicio cartográfico de Google se ha querido reducir la paleta de colores para dar más importancia a los lugares de interés, las carreteras, los nombres y las líneas. Para hacerlo, han utilizado la paleta de Material Design de Google. En este proceso, hicieron un inventario de todos los colores usados en la versión anterior del mapa y se determinó que habían demasiado. Por esta razón, se limitó el abanico cromático y se hizo una aproximación con los colores de Material.
Por ejemplo, si Google Maps empleaba cuatro colores diferentes para representar los bosques, se decidió hacerlo con uno solo que ligara bien en todos los casos. También se eliminaron los tonos suaves y los efectos de transparencia por colores más vivos. Además, se diferenciaron mejor los picos con nieve, así como la topografía de diferentes regiones y las texturas de paisajes con arbustos o desiertos.

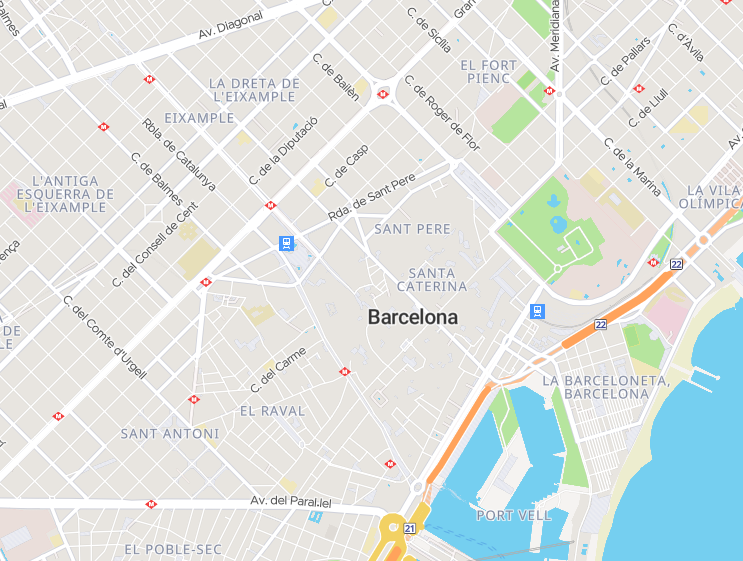
Paleta de colores actual en Google Maps con que se consigue mejorar la legibilidad y la accesibilidad. Crea contraste suficiente para distinguir los detalles.

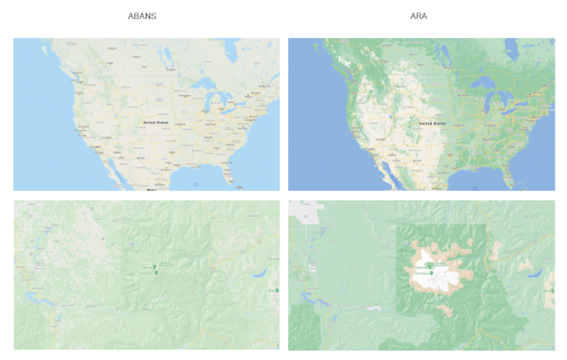
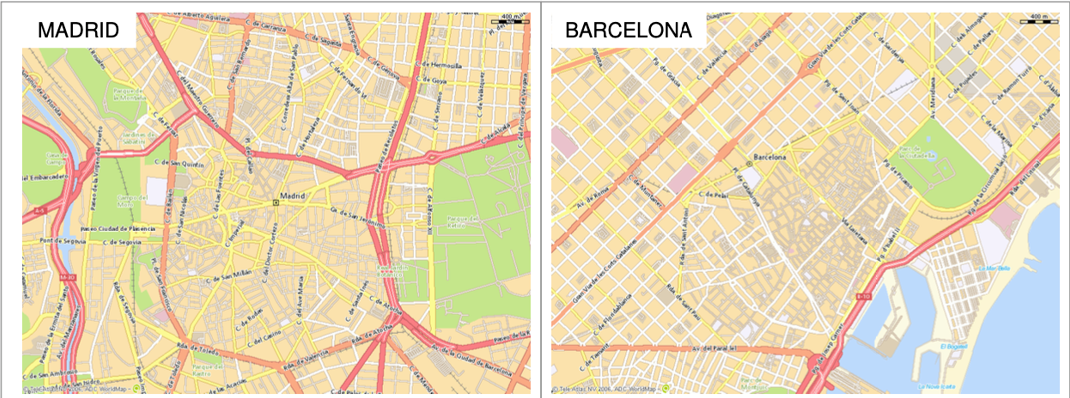
Comparación de los mapas antiguos y actuales de Google Maps.
La plataforma de mapas de Cercalia también ha incorporado mejoras para optimizar y facilitar la experiencia del usuario tal y como explicábamos en el artículo "La plataforma Cercalia estrena nuevos mapas. En la siguiente imagen podemos ver la comparativa entre los diseño antiguos y actuales.



Consejos que te ayudarán a mejorar tus mapas interactivos:
Una forma de mejorar el potencial de un mapa es hacer que tenga una interacción auténtica y un diseño atractivo. En este sentido, se pueden tener en cuenta los siguientes factores:
- Adaptar los mapas en la era digital actual.
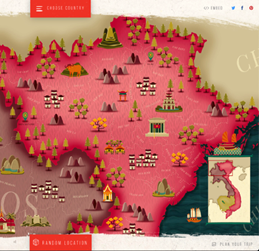
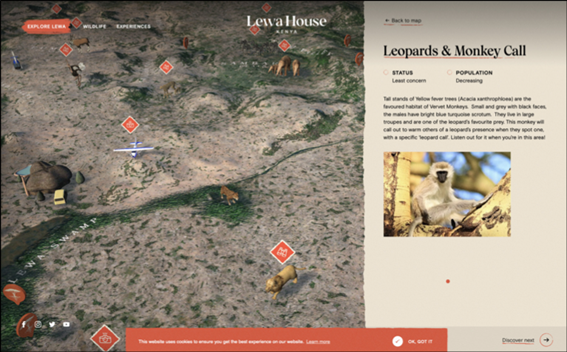
Variar la manera de representar los mapas como por ejemplo: utilizar mapas ilustrados combinados con diferentes elementos multimedia (sonido, fotografía, video y 3D) ayudan a hacerlos más atractivos.
Uso de las redes sociales: En el diseño de mapas, se tiene que tener en cuenta la necesidad actual del usuario de poder compartirlos con otros contactos. Por eso, se pueden añadir botones a la interfaz para facilitar la compartición del contenido.



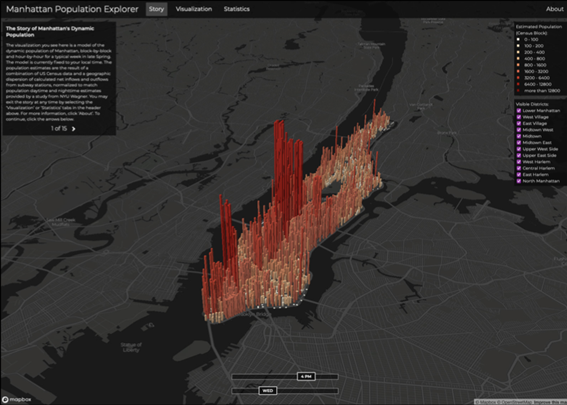
Diferentes ejemplos de representaciones de mapas: Mapa ilustrado, Mapa en 3D con sonido, Representación de datos poblacional
- Incorporar tutoriales de presentación
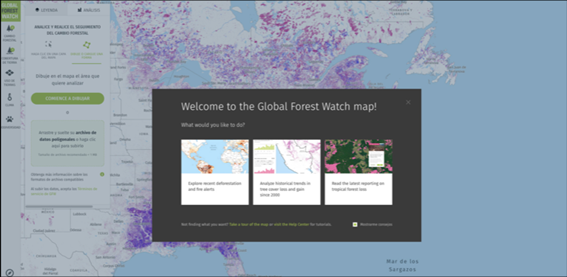
Otra de los consejos en términos de usabilidad es guiar en todo momento el usuario. En el proceso creativo, es importante tener en cuenta el usuario en todo momento y conseguir transmitir el mensaje que se quiere. Una herramienta cada vez más habitual es la incorporación de tutoriales que facilitan la comprensión del funcionamiento y del abanico de posibilidades que ofrece el mapa al usuario, especialmente en el primer uso.

Mapa interactivo que incluye una guía "Map How-Tono Guide" . https://www.globalforestwatch.org/map/
- Crear niveles de jerarquía visual
Es clave que el usuario pueda entender intuitivamente la información del mapa según su importancia. Por ejemplo, se puede emplear un peso de letra negrita para los nombres de ciudades y uno de normal para los de distritos.
- Elegir la tipografía adecuada
En cartografía digital, a menudo se recomienda usar fuentes Sans Serif. Suelen funcionar mejor en mapas porque tienen un DPI más bajo a las pantallas y facilitan su legibilidad. En este sentido, hay que controlar también el espaciado de las tipografías. Un espaciado adecuado (del 120% al 145% de la medida del punto) garantiza una mejor lectura.
Por otro lado, se aconseja también el uso de mayúsculas para elementos pequeños, como por ejemplo los codigos de carretera.
- Tener en cuenta la accesibilidad
Otro elemento importante a tener en cuenta es la accesibilidad. En un mapa digital hay de haber un contraste adecuado para las personas con dificultades de visión.
Considera también crear mapas en modo claro y oscuro. Este último es cada vez más demandado, sobre todo en ámbitos profesionales, puesto que crea menos fatiga visual.
En resumen, centrarse en las necesidades del usuario y adaptarse a las nuevas necesidades facilitará la experiencia y el uso de la navegación al mapa. El diseño de mapas es un campo en constante evolución por lo que el ensayo-error forma parte del proceso del diseño y es importante estar dispuesto a adaptarse a los cambios.